reactjs - HTML/CSS: How to avoid inheriting styles from parent class (using react-select with bootstrap) - Stack Overflow

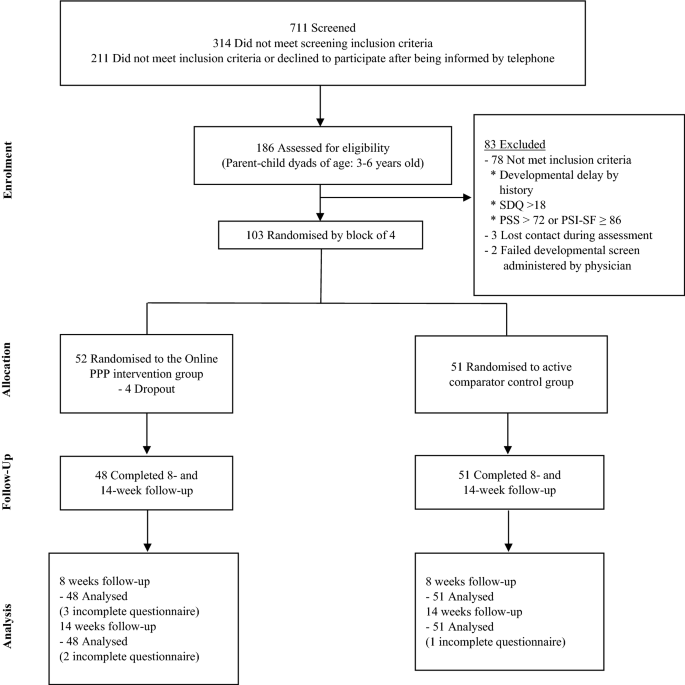
Online positive parenting programme for promoting parenting competencies and skills: randomised controlled trial | Scientific Reports